Over the years, Google has placed an increasing amount of weight on page speed as a ranking factor. This means that slow load times can decrease the search visibility of your website on the results page.
Slow Pages = Lower Search Visibility = Fewer Clicks
What affects page speed?
Many factors influence load time. Thankfully, a lot of these can be optimized to improve page speed.
Some common culprits include the use of oversized images, unnecessary inline CSS, and long JavaScript execution times.
Before you start optimizing your web pages, you must first find out which pages are slow, AND what is causing it to be slow.
And how do you do that?
Enter PageSpeed Insights.
What is PageSpeed Insights?
Google’s PageSpeed Insights (PSI) is a free online tool that reports the speed performance of a web page and provides recommendations to improve its speed.
The report is broken down into six sections:
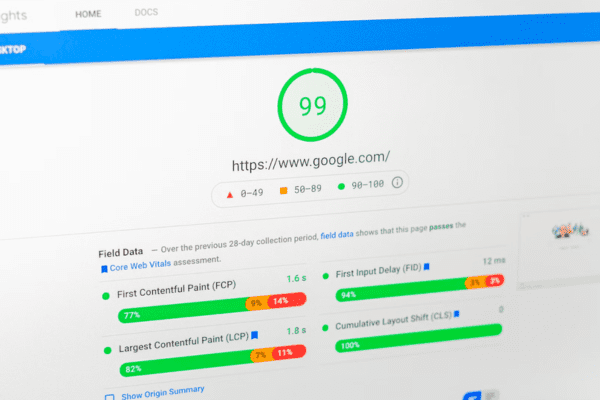
Performance Score – The overall rating of a page’s performance, out of 100.

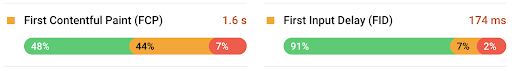
Field Data – Metrics on the real-world user experience and bottlenecks of a page.

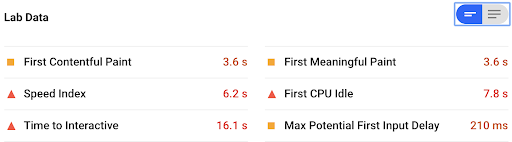
Lab Data – Metrics on the performance of a page in a controlled environment.

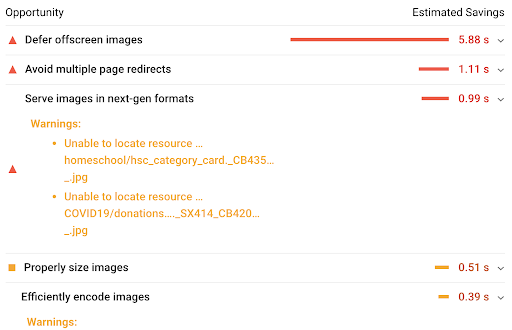
Opportunities – Suggestions to improve the load time of a page.

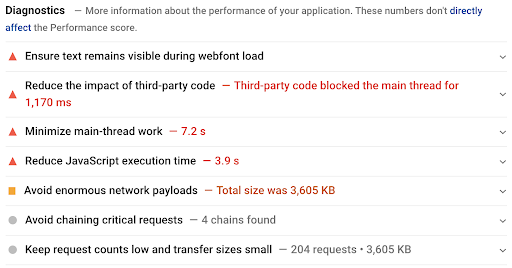
Diagnostics – Additional Information about the performance of a page.

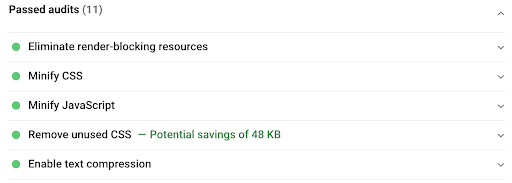
Passed Audits – Audits that were passed by a page.

If you are looking to optimize your web page(s), your primary concern lies in the opportunities section. This is where you can get actionable insights to speed up your webpage.
We’ll go over opportunities in more detail below.
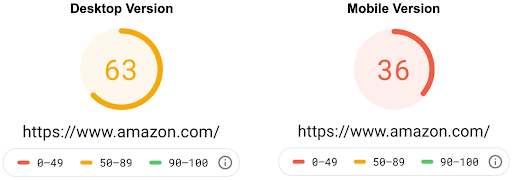
Desktop vs Mobile Reports
PageSpeed Insights generates reports for both mobile and desktop versions of a page. It is important to look at both because results between the two can differ significantly.
A webpage might receive a good speed score for its desktop version, and receive a low score for its mobile version.
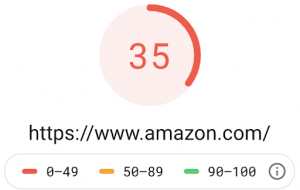
Amazon.com, for example, has a desktop score of 63 out of 100 and a mobile score of 36 out of 100 as of April 2020.

Given that Google has announced it will switch to mobile-first indexing for all websites in September 2020, it is especially important to ensure mobile versions of your webpage are fast.
Using PageSpeed Insights
To use the tool, simply go to PageSpeed Insights, enter the web page you would like to audit and click “ANALYZE”.

Pagespeed Insights will generate reports for both the mobile and desktop versions of the page.
It is important to note that PageSpeed Insights only looks at the speed of a web page, not a website. This means that you want to test multiple pages, you would need to run an audit for each one.
PageSpeed Insights: Opportunities
The opportunities section in the PageSpeed Insights report is arguably the most important part because it provides the actionable items to improve the speed of a web page.
Below are some of the common recommendations, what they mean and how they can be implemented.
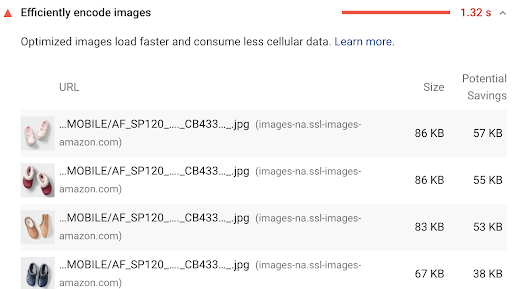
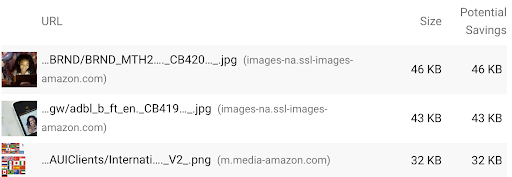
Efficiently Encode Images
What is it?
Here you will find a list of images PSI deems as optimizable. PSI compiles this list by comparing each image on the page with a compressed version of itself. If the difference between the two is greater than 4KB, PSI flags the image.

Why is it important?
Optimized images load faster and consume less cellular data.
How do I optimize for it?
According to Web.dev, images can be optimized by doing the following:
- Compressing images.
- Replacing animated GIFs with video.
- Lazy loading images.
- Serving responsive images.
- Serving images with correct dimensions.
- Using WebP images.
Eliminate Render Blocking Resources
What is it?
Here you will find a list of URLs blocking the first paint of the page. Three types of URLs are flagged: scripts, stylesheets, and HTML imports.
Why is it important?
Deferring non-critical resources, or even removing unused ones, can reduce the impact of these render-blocking resources and improve page speed.
How do I optimize for it?
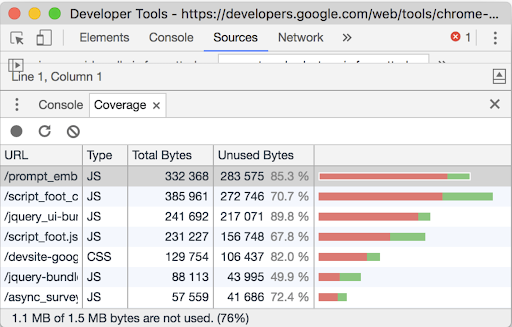
You will first want to determine the non-critical CSS and JS of the page. In other words, styles or code that are not required for first paint and the page’s functionality. This can be done using the Coverage tab in Chrome DevTools.

From there, you can either defer or remove the CSS and JS that are non-critical (shown in red in the image above).
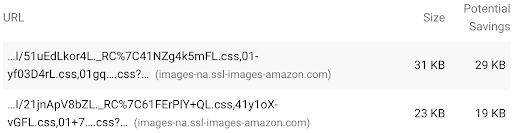
Minify CSS
What is it?
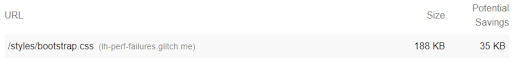
Here you will find a list of CSS files that are larger than they need to be.

Why is it important?
Reducing the number of CSS lines that need to be parsed can improve its load performance.
How do I optimize for it?
According to Web.dev, smaller websites can use an online service to minify files. Oftentimes you can just paste the CSS into the service’s tool and it will return a minified version of the code.
Professional developers will want to “set up an automated workflow that minifies your CSS automatically before you deploy your updated code”.
Defer Offscreen Images
What is it?
Here you will find a list of offscreen hidden images on the page.

Why is it important?
Deferring images lowers the page’s time to interactive, thus improving its load time.
How do I optimize for it?
lazy-load these images after all critical resources have finished loading to lower time to interactive.
You can learn how to use lazy-loading for your images here.
Remove Unused CSS
What is it?
Here you will find a list of stylesheets with unused CSS that have 2 KBs or more of potential savings.

Why is it important?
Removing Unused CSS from a page reduces the number of bytes consumed by network activity, therefore decreasing load time.
How do I optimize for it?
Remove dead rules from stylesheets and defer the loading of CSS not used for above-the-fold content. Be careful when editing CSS that is linked across multiple pages, as you could impact other parts of the website.
Similar to eliminating render blocking resources, you can use the Coverage tab to identify critical and non-critical CSS.
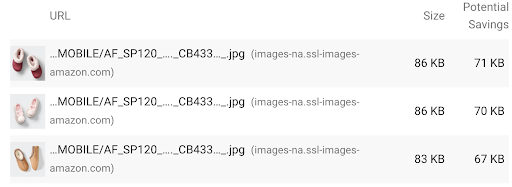
Serve Images in Next-Gen Formats
What is it?
Here you will find a list of images that are in older formats and the potential savings gained by switching to WebP versions of those images.

Why is it important?
Serving images in WebP format results in faster downloads and less data consumption.
How do I optimize for it?
According to Web.dev, Images can be converted to WebP using the cwebp command-line tool or the imagemin webP plugin.
Limitations of PageSpeed Insights
- You can only test at one web page at a time, the lack of scalability is a big problem when auditing large websites.
- There is no convenient way to compare web pages (of either the same or different websites).
- There is no convenient way to measure improvements of your web pages. Unless you manually record the metrics, then optimize your page, then test the page again and compare the before and after data.
These limitations drastically reduce the utility of PSI.
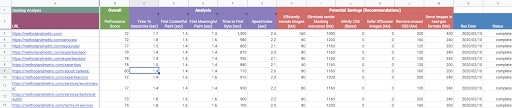
This is why we decided to make our own version of PageSpeed Insights that allows you to:
- Test multiple pages at once for both desktop and mobile versions of a page.
- Compare different web pages of the same website.
- Compare web pages from different websites.
- Compare before and after data to see if the speed of your web pages has improved.

The tool allows you to quickly determine which pages are slow and what you can do to fix it.
The best part, it’s free.
Check out our free PageSpeed Insights Tool for Multiple URLs.